
UX/UI Design
“SAMPLE SALE!”
Not your typical portfolio.
(Sorry, not sorry.)
Visitors who reach this page usually fall into two main groups.
Organizations & Individuals Looking to Hire
Their motivation most likely involves vetting my resume and finding out if I am capable of contributing the value that you are looking for to your team, product, or organization. Welcome!
Friends and Family
Their motivation to explore this portfolio is primarily focused on taking a look at what I’ve been up to. Enjoy!
Good UX design is all about being invisible in most cases. Clients want the product to do what it’s supposed to do, follow conventional and expected design practices to enable the customer to easily navigate their product. Creativity and variation is reserved for solving specific product challenges, but in general the industry is built on an expectation to follow a basic and reliable structure for a majority of the design framework (including where to find the navigation, account information, etc). Therefore, dear reader, you are probably expecting a standard “case study” design portfolio structure.
However, when that structure doesn’t work: innovate.
Challenge:
Due to the number of NDA’s that have been signed in my career over the last 14+ years, the typical UX/UI Design Portfolio describing several case studies in detail is not feasible, and would not provide a comprehensive summary of product design capabilities.
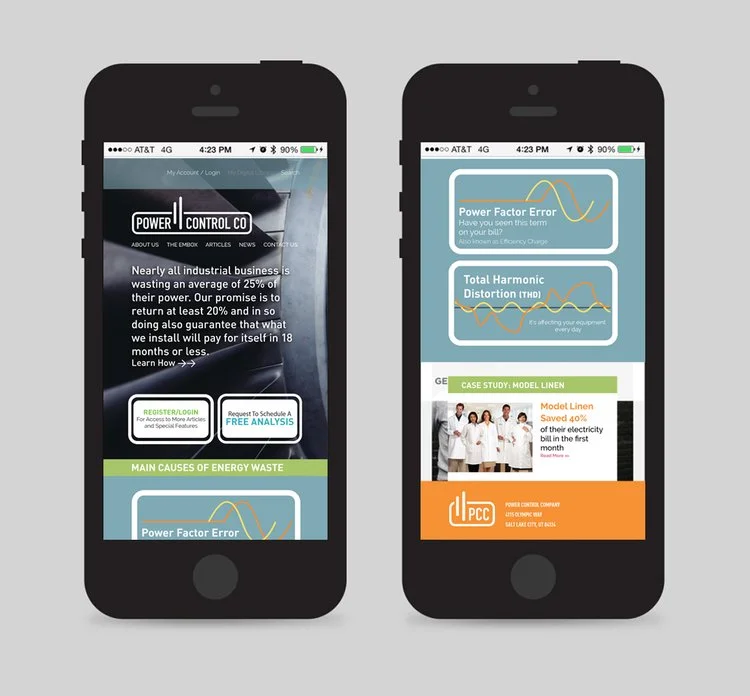
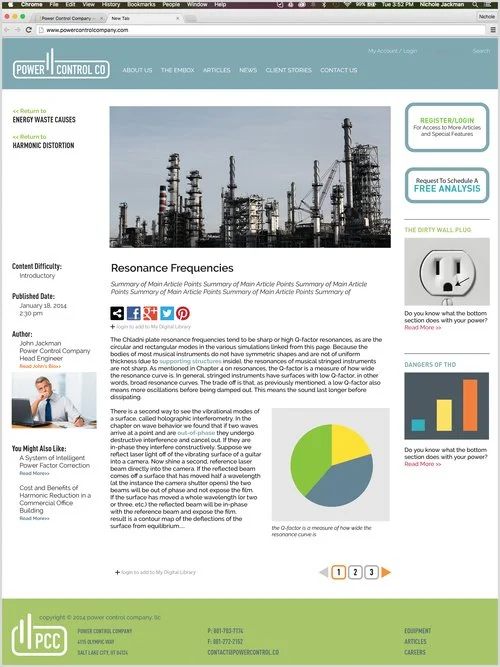
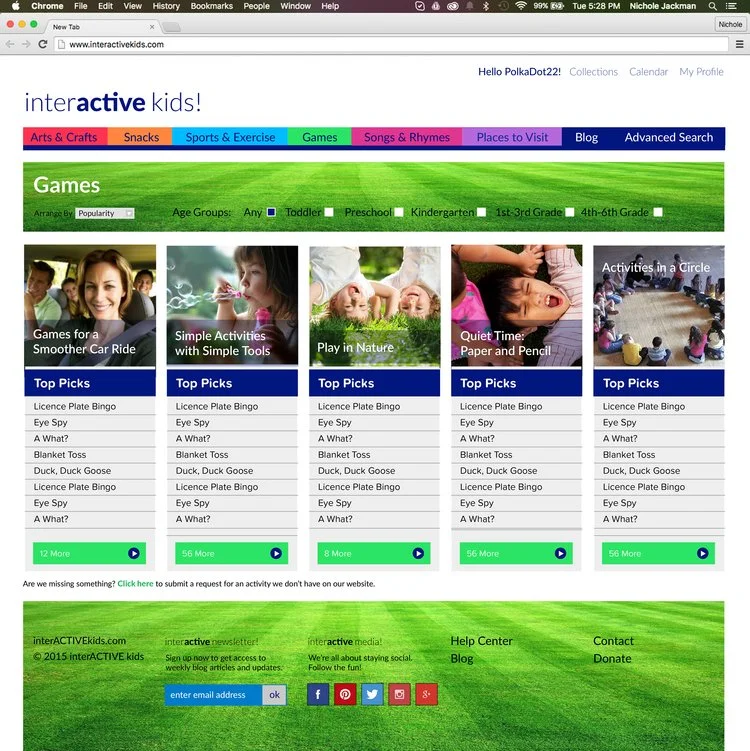
Solution: UX UI Design “SAMPLE SALE”
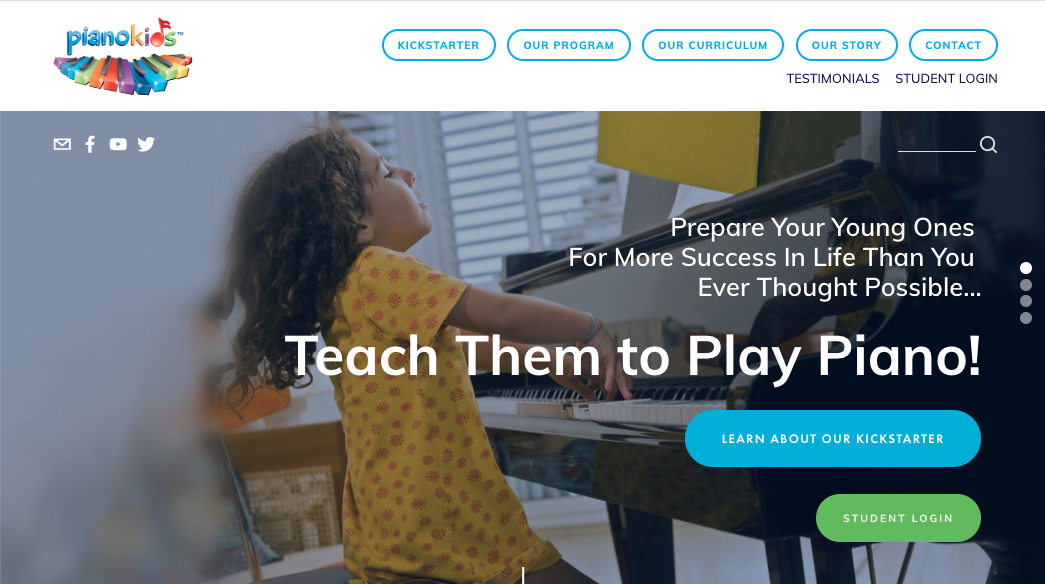
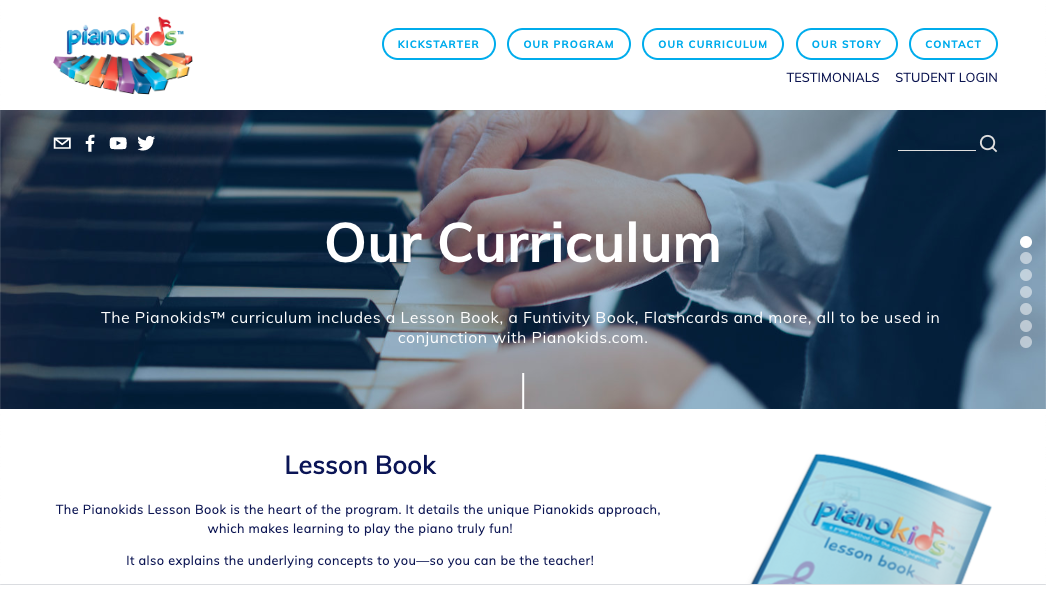
Below you will find a sampling of screens and design solutions compiled from a number of projects that I have participated in. It is organized in such a way to illustrate how my design process flows in general, and showcases what I can provide for future projects. As the smart and capable individual that I’m sure you are, feel free to infer what some of the subjects of these projects might have involved from my client list, and please contact me directly for specific project questions and scenarios.
Client List
EA Games
Warner Bros
Harry Potter Deathly Hallows Pt 2
US Army
Rocketship Inc
Tiffany & Co
Toyota
Young Living
Optimity Advisors
C.G. Sparks
Papyrus
Cartier
Cura Hub
Property Management Inc
Vanity Fair
The NY Times Magazine
Ubbi
Paper Pop Cards
PianoKids
Client list illustrates:
Capability to create outstanding design materials for a wide variety of organizations that have strict requirements for their brands, designs, and products.
Ability to conduct myself appropriately in most casual, professional, and corporate settings.
Established extensive experience working with different teams, both as a leader and as a member.
Ability to ensure assets are delivered on time, according to deadlines and required launch dates.
Research and Discovery
Before any designs begin to form for a new project, it is important to thoroughly understand the needs of the product, including existing competitors, major feature requirements, potential design challenges, user motivations and limitations etc.
Competitive Research
Mood boards, analysis of existing products (what they do well, what we can improve with our product, what will make our product stand out from the competition, etc)
Surveys and Workshops
Ask the right questions to understand the customer demographic and product usage. What are their motivations for using the product, potential pain points, unexpected insights and perspectives on product usage, etc. What are some creative and innovative ways to solve the needs and challenges of the audience? What are some product release requirements vs “nice to haves” for future version releases?
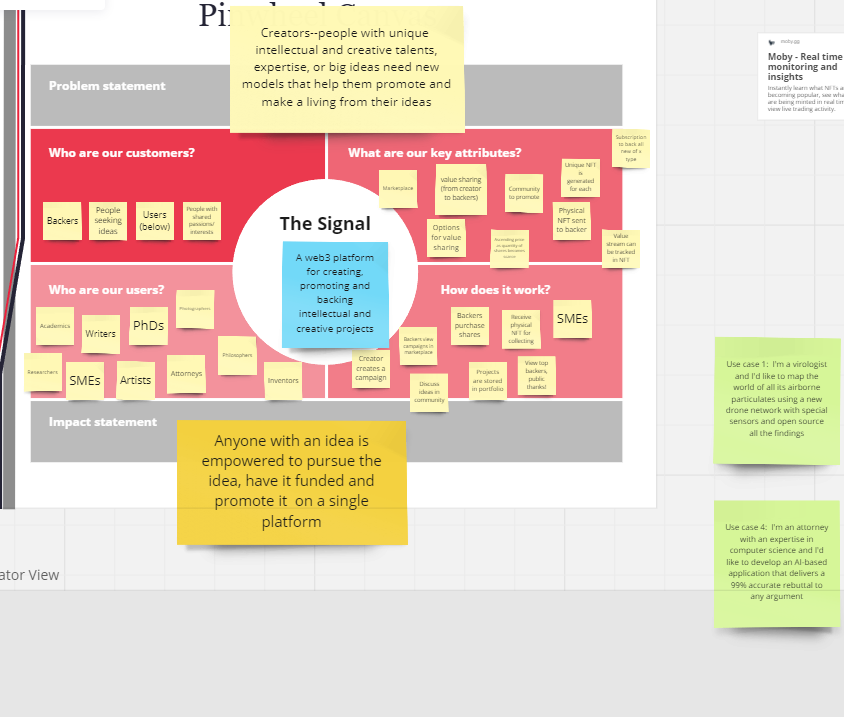
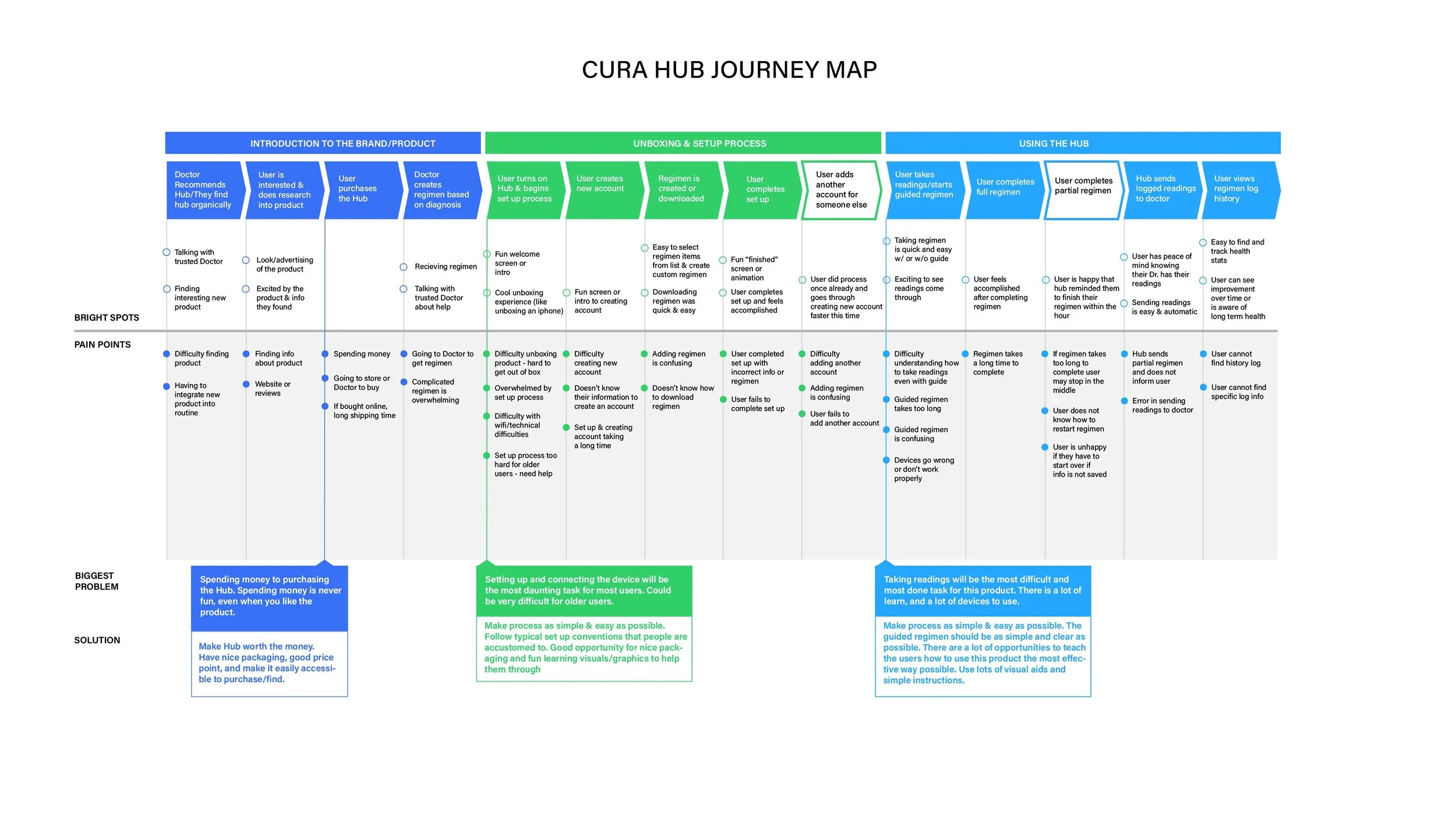
Persona Development & User Journeys
Assign names to faces. It is more efficient to design for specific types of personas and use those personas to accommodate for their individual needs, interests, pain points, etc.
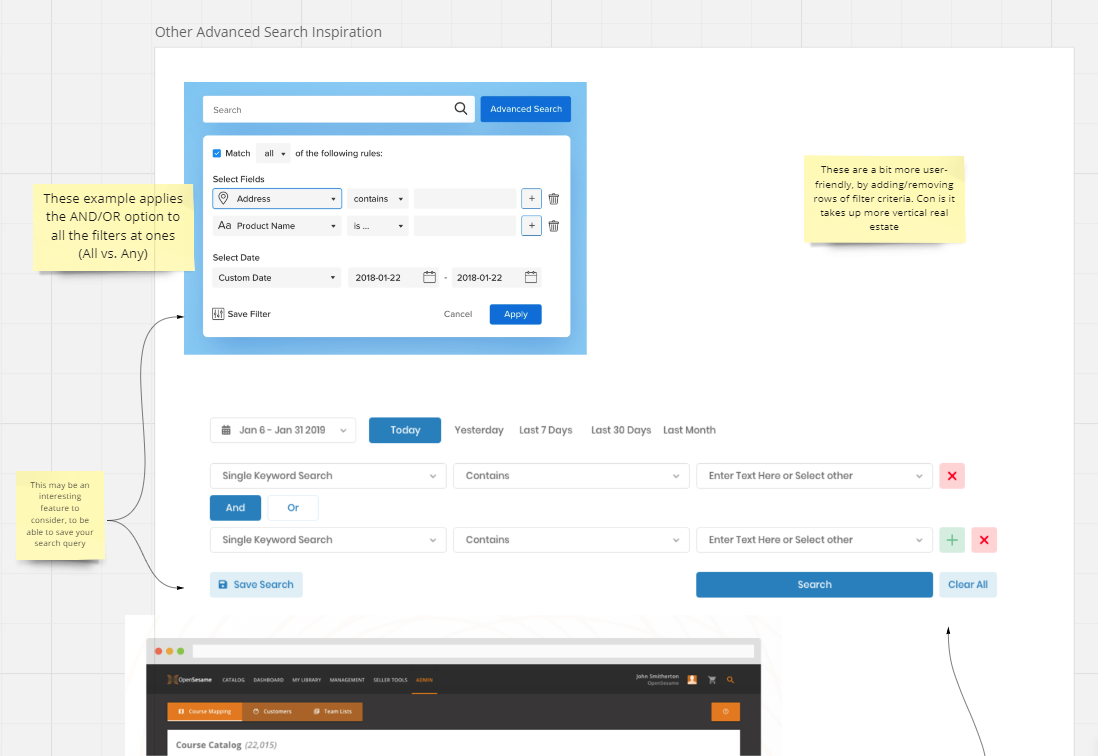
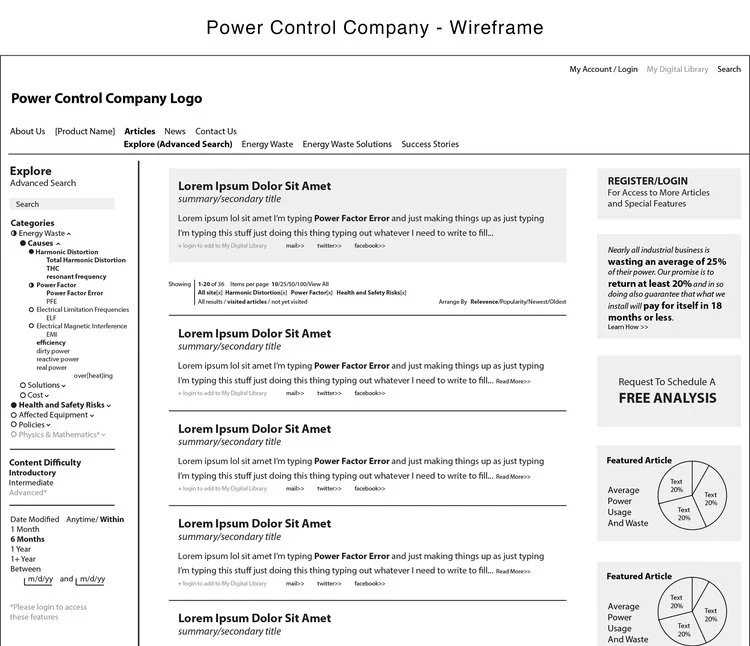
Wireframes, Sitemaps, User Flows
Let’s put some ideas on paper and see how we like them. Does the flow make sense? Is it easy for the user to navigate the product? Where can we simplify steps? Where do we need to provide a tutorial?
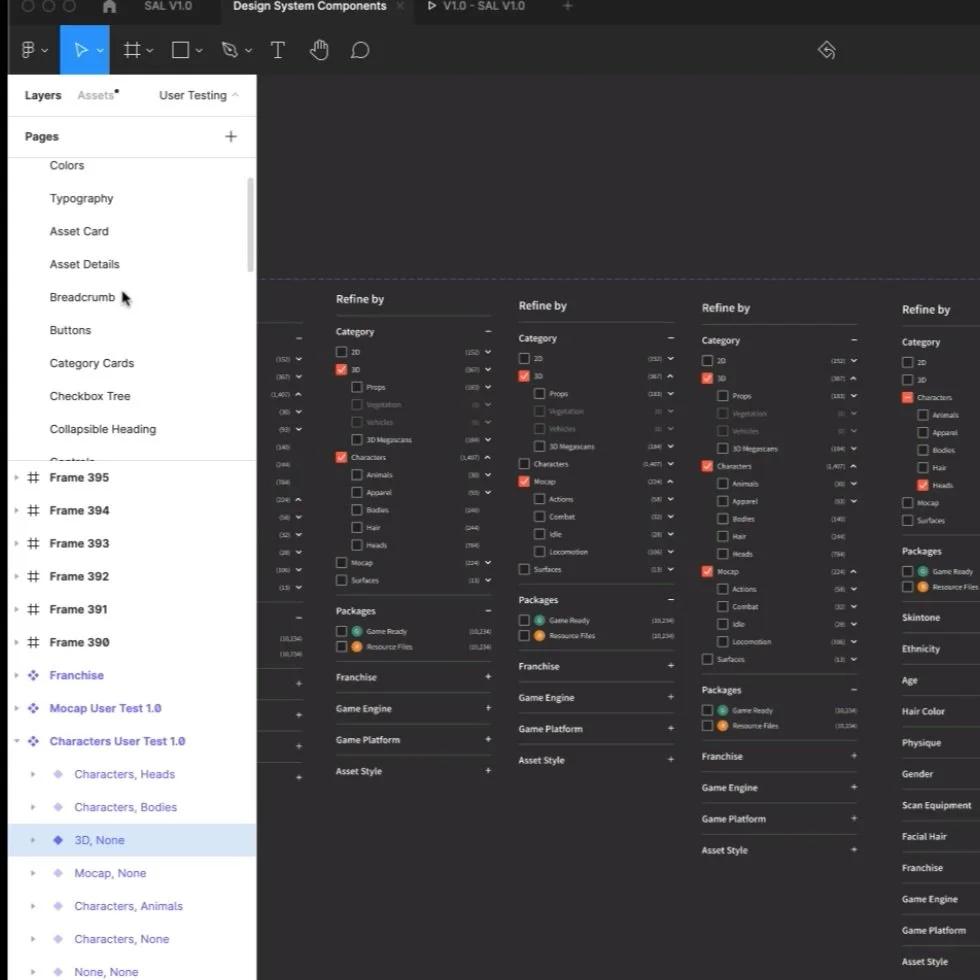
Components and Component Libraries
Organizing a design structure and building consistent tools across the entire platform is critical. “That button better function the same for every screen or you run the risk of confusing the user and looking like an amateur designer.”
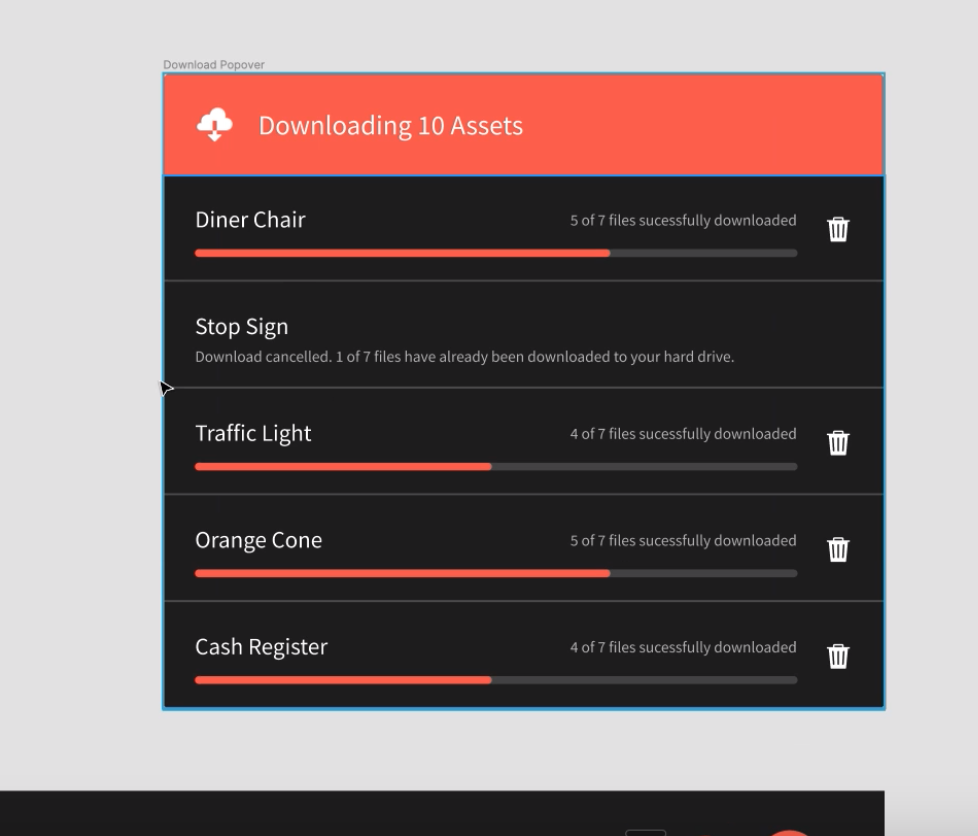
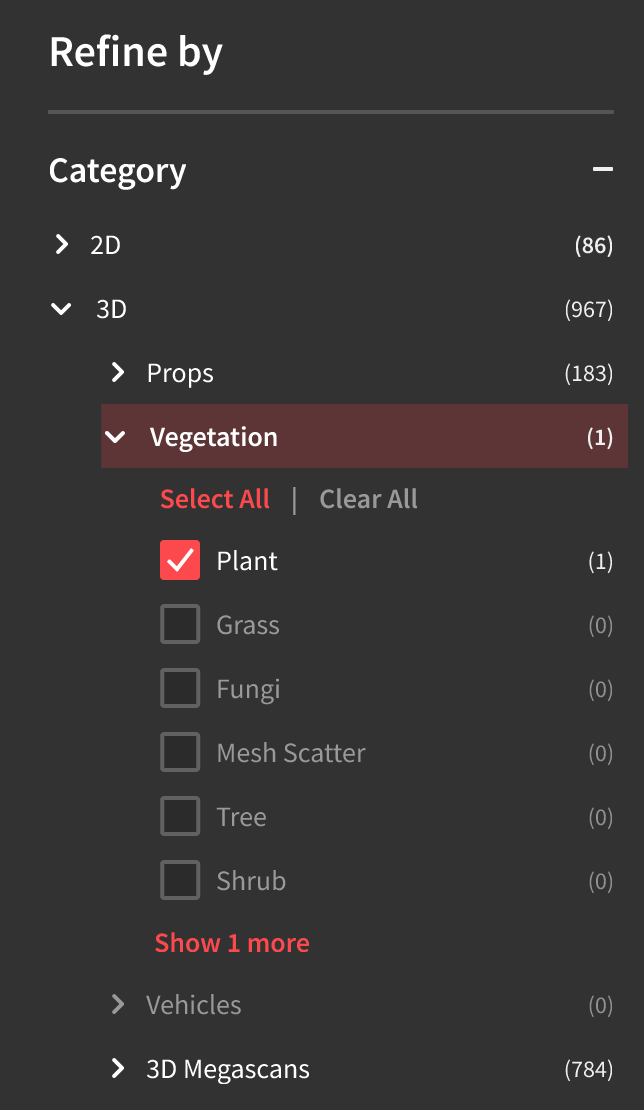
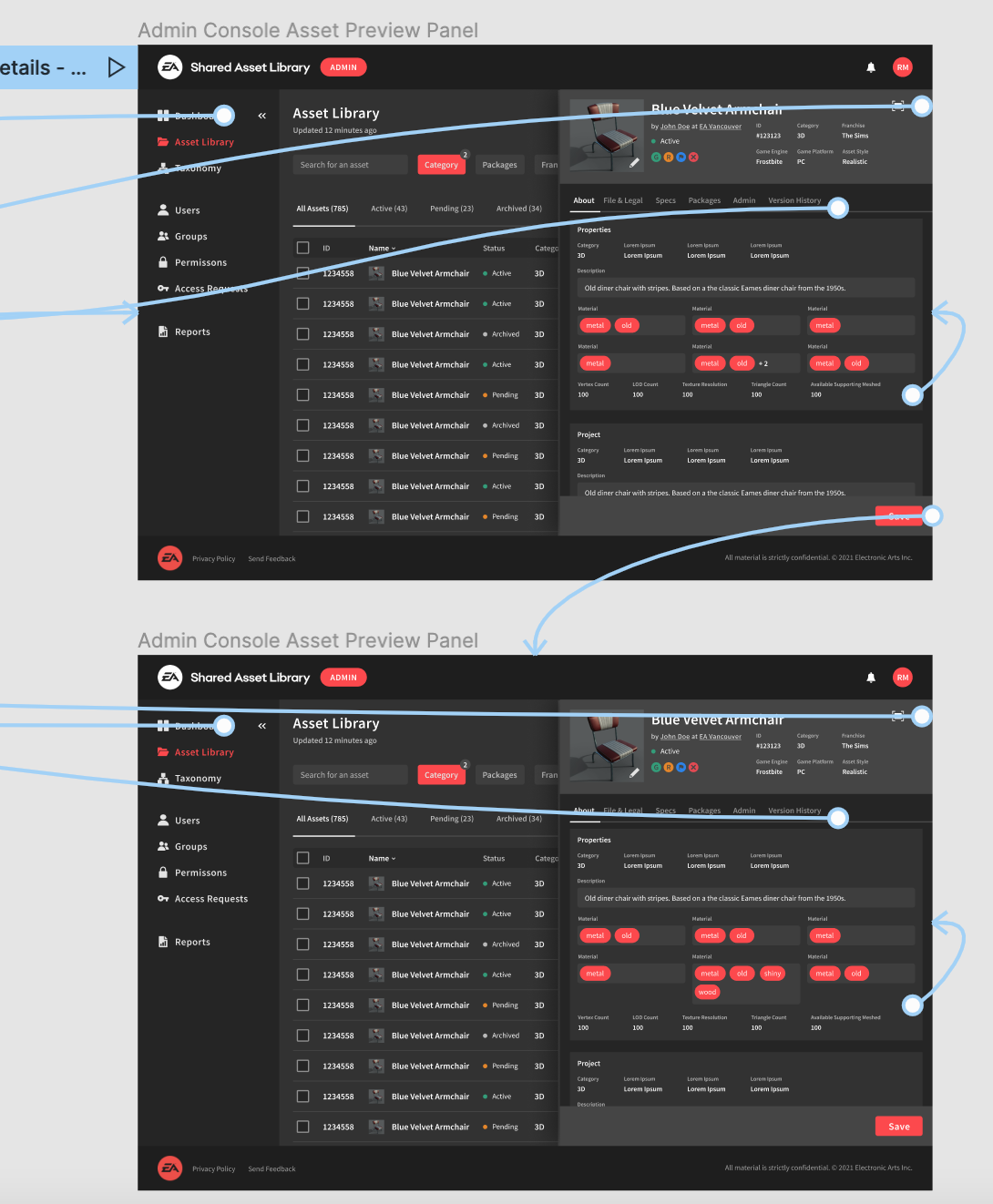
High Resolution Wireframing and Prototyping
Ah, yes, merging the product UX with the UI. The “fun part” where we get to see what this thing could look like. Select the image to expand for a closer look.